Demonstration
With EzGitDoc designer, it's really simple and quick to create interesting document for repository. Below you will find single example on how that process can look like. Used elements in that particular example: image, badge(Shields.io), text, list, code, table with images. For demonstration purposes, prototype was restricted to 6 elements. You can create as many elements as you want.
1. Design prototype

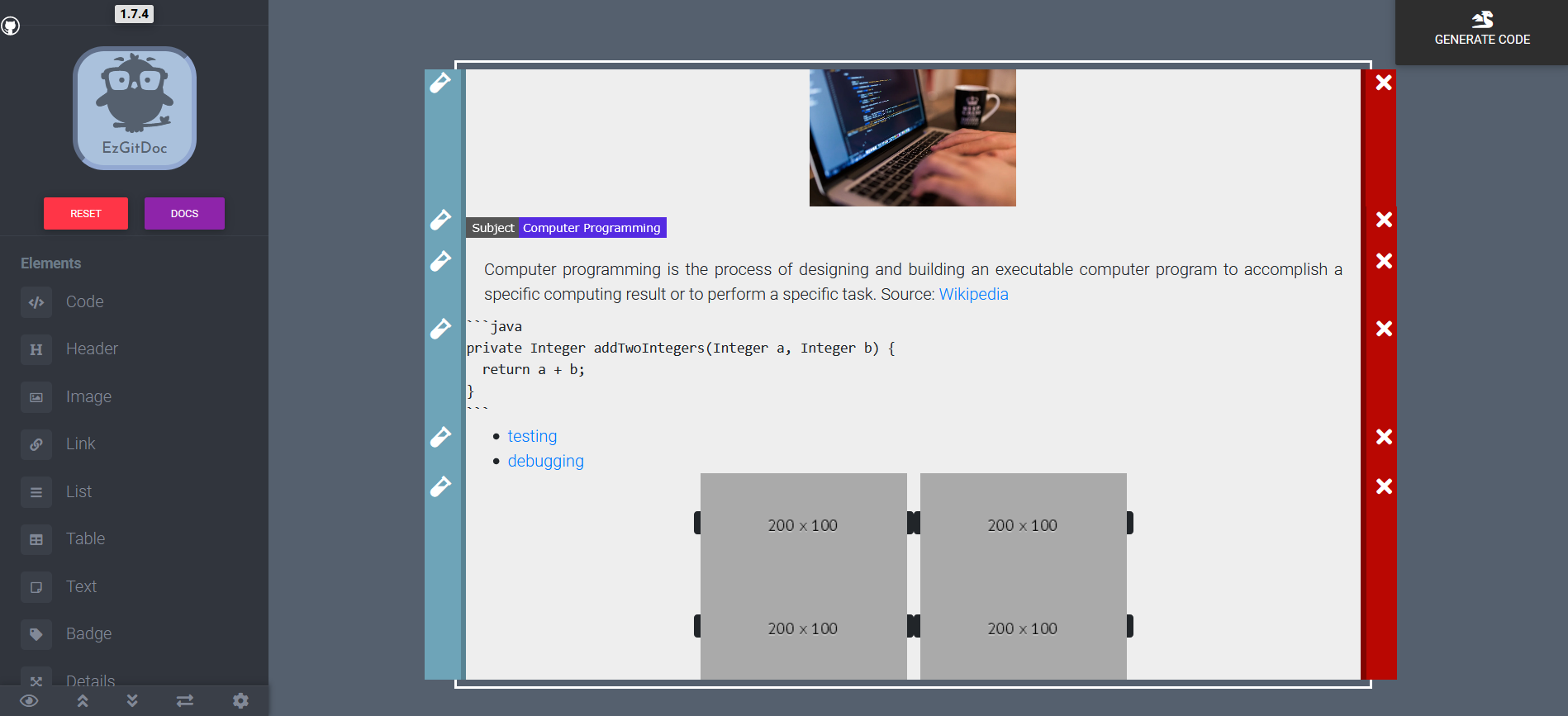
2. Generate code
<p align="center"><img src="https://cdn.pixabay.com/photo/2015/04/20/13/17/work-731198_1280.jpg" alt="banner image" width="200"/></p>
<img src="https://img.shields.io/badge/Subject-Computer%20Programming-red?color=552BE2&style=flat-square" alt="to do: add alt text"/>
<p align="justify">Computer programming is the process of designing and building an executable computer program to accomplish a specific computing result or to perform a specific task. Source: <a href="https://en.wikipedia.org/wiki/Computer_programming">Wikipedia</a></p>
```java
private Integer addTwoIntegers(Integer a, Integer b) {
return a + b;
}
```
- <a href="https://en.wikipedia.org/wiki/Software_testing">testing</a>
- <a href="https://en.wikipedia.org/wiki/Debugging">debugging</a>
<p align="center">
<kbd><img src="https://place-hold.it/200x100" alt="alt text" width="200" height="100"/></kbd>
<kbd><img src="https://place-hold.it/200x100" alt="alt text" width="200" height="100"/></kbd>
<br/>
<kbd><img src="https://place-hold.it/200x100" alt="alt text" width="200" height="100"/></kbd>
<kbd><img src="https://place-hold.it/200x100" alt="alt text" width="200" height="100"/></kbd>
</p>
Template created on 12/10/2020 <br/> in <a href="https://github.com/trolit/EzGitDoc">EzGitDoc</a>
3. Preview outcome

4. Adjust & commit :)